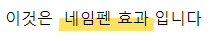
css | 네임펜(name pen) 효과
페이지 정보
- 작성자:
- 핵탐
- 작성일
- 12.16 18:44
- 조회
- 3,029
- 댓글
- 0
본문

- css -
[code]
.namepen {
width: fit-content;
padding: 0 0.25%;
position: relative;
z-index: 1;
}
.namepen::after {
position: absolute;
display: block;
content: '\00a0';
width: 100%;
left: 0;
right: 0;
top: 50%;
height: 60%;
background-color: #ffe360;
transform: skew(-5deg);
z-index: -1;
}
[/code]
- 사용법 -
[code]
<div>이것은 <span class="namepen">네임펜 효과</span>입니다</div>
[/code]


댓글 0개
등록된 댓글이 없습니다.